
小程序開發(fā)
長沙小程序開發(fā)教你如何開發(fā)優(yōu)質(zhì)的小程序?
來源:長沙小程序開發(fā) 發(fā)布日期:2020-03-19 11:12:12 總瀏覽:1749

今天長沙小程序開發(fā)公司智企云帶來本篇文章幫助你站在產(chǎn)品經(jīng)理的角度上設(shè)計你的小程序,。要知道一個好的應(yīng)用程序就需要有好的用戶體驗,,誰也不想努力設(shè)計出來的程序被用戶吐槽難用,,然后漸漸的失去用戶吧。通過本篇的學(xué)習(xí),,可以讓你的小程序界面友好禮貌,、操作邏輯清晰明確、用戶交互便捷優(yōu)雅,、程序設(shè)計統(tǒng)一穩(wěn)定,。
希望讀者跟著我們的思路,讓我們從現(xiàn)在開始站在用戶的角度,,假設(shè)我們手里剛剛拿到一個從未見過的小程序……
當(dāng)我們剛拿到一個小程序的時候,,我一般是想盡快確認這個小程序是不是我想要的,或者它是不是對我有用,,我需要一個快速而又明確的答案!因此小程序設(shè)計應(yīng)該為了避免用戶在使用小程序服務(wù)時,,注意力被周圍復(fù)雜環(huán)境干擾,小程序在設(shè)計時應(yīng)該注意減少無關(guān)的設(shè)計元素對用戶目標(biāo)的干擾,,禮貌地向用戶展示程序提供的服務(wù),,友好地引導(dǎo)用戶進行操作。
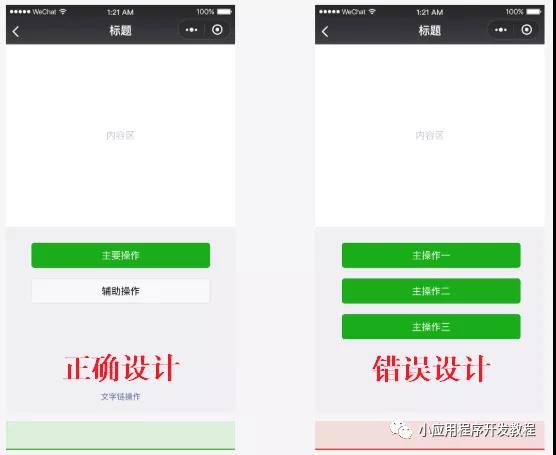
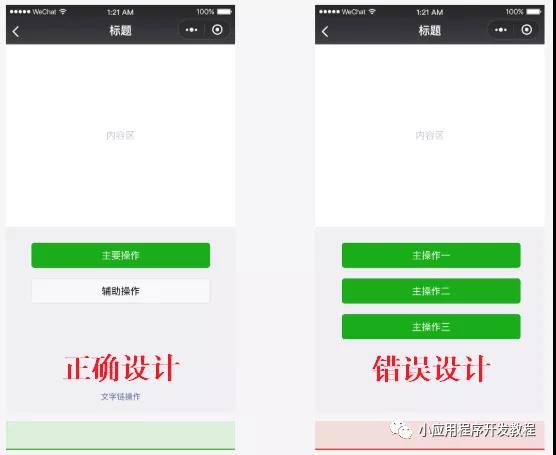
第1章 重點突出
每個頁面都應(yīng)有明確的重點,,以便于用戶每進入一個新頁面的時候都能快速地理解頁面內(nèi)容,。在確定了重點的前提下,應(yīng)盡量避免頁面上出現(xiàn)其它與用戶的決策和操作無關(guān)的干擾因素,。這樣設(shè)計,,當(dāng)我拿到這個小程序的時候會非常清楚功能是什么,哪里需要點擊,,哪里跟我無關(guān),。


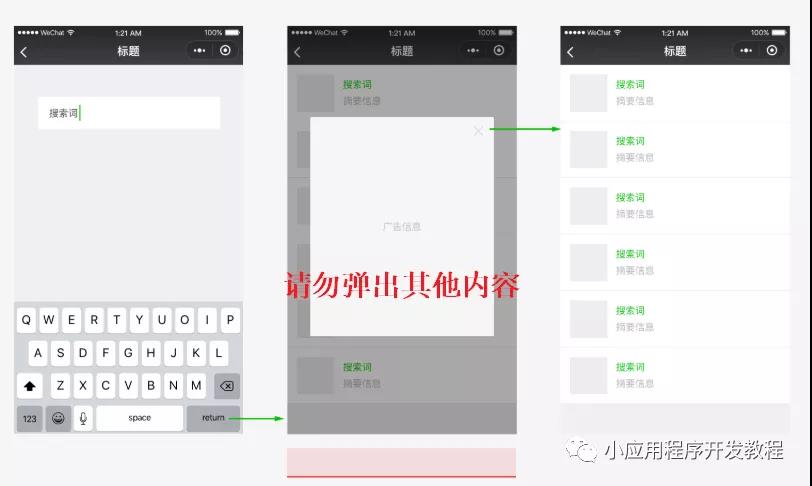
第2章1,、流程明確
為了讓用戶順暢地使用頁面,,在用戶進行某一個操作流程時,應(yīng)避免出現(xiàn)用戶目標(biāo)流程之外的內(nèi)容而打斷用戶,。

2,、清晰明確
當(dāng)我拿到這個小程序的時候,,我要知道我在何處,又可以去往何處,,這些都應(yīng)該由小程序清晰明確地告知,,讓我能夠在頁面中游刃有余地穿梭而不迷路,,這樣才能讓我有安全且愉悅的使用體驗。此時“導(dǎo)航”就發(fā)揮十分重要的作用了,。
第3章 導(dǎo)航明確,,來去自如
導(dǎo)航是確保用戶在網(wǎng)頁中瀏覽跳轉(zhuǎn)時不迷路的最關(guān)鍵因素。導(dǎo)航需要告訴用戶,,當(dāng)前在哪,,可以去哪,如何回去等問題,。微信在小程序內(nèi)現(xiàn)不提供統(tǒng)一導(dǎo)航欄樣式,,開發(fā)者可根據(jù)需要自行設(shè)計小程序首頁和次級頁面界面導(dǎo)航。(建議所有的次級頁面左上角提供返回上一級頁面操作)此外,,微信iOS用戶還可通過界面邊緣向右滑動操作,,返回上一級小程序或微信頁面。安卓用戶可通過物理返回鍵達到同樣目的,。
第4章 頁面內(nèi)導(dǎo)航
開發(fā)者可根據(jù)自身功能設(shè)計需要在頁面內(nèi)添加自有導(dǎo)航,。并保持不同頁面間導(dǎo)航一致,指向清晰,,有路可退,。受限于手機屏幕尺寸的限制,小程序頁面的導(dǎo)航應(yīng)盡量簡單,。建議讀者設(shè)計的自有導(dǎo)航樣式與微信官方小程序菜單樣式保持一定差異,,以便區(qū)分。

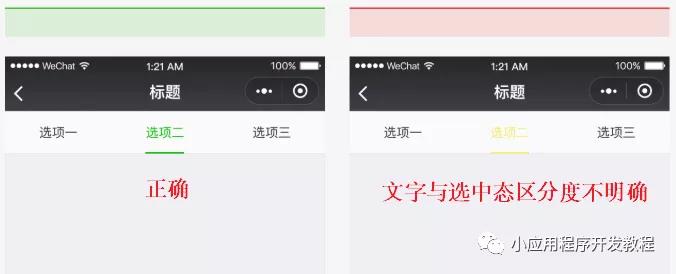
讀者可為小程序頁面添加標(biāo)簽分頁(Tab)導(dǎo)航。標(biāo)簽分頁欄可固定在頁面頂部或者底部,,便于用戶在不同的分頁間做切換,。標(biāo)簽數(shù)量不得少于2個,最多不得超過5個,,為確保點擊區(qū)域,,建議標(biāo)簽數(shù)量不超過4項。一個頁面也不應(yīng)出現(xiàn)一組以上的標(biāo)簽分頁欄,。
其中小程序首頁可選擇微信提供的原生底部標(biāo)簽分頁樣式,,該樣式僅供小程序首頁使用。開發(fā)時可自定義圖標(biāo)樣式,、標(biāo)簽文案以及文案顏色等,具體設(shè)置項可參考開發(fā)文檔和WeUI基礎(chǔ)控件庫(https://github.com/Tencent/weui-wxss),。


頂部標(biāo)簽分頁欄顏色可自定義,。在自定義顏色選擇中,務(wù)必注意保持分頁欄標(biāo)簽的可用性,、可視性和可操作性,。
高效響應(yīng)
第5章:小程序菜單
小程序的所有頁面,包括小程序內(nèi)嵌網(wǎng)頁和插件,,微信都會在其右上角放置官方小程序菜單,,樣式如圖。開發(fā)者不可對其內(nèi)容自定義,,但可選擇深淺兩種基本配色以適應(yīng)頁面設(shè)計風(fēng)格,。官方小程序菜單將放置在界面固定位置,開發(fā)者在設(shè)計界面時請預(yù)留出該區(qū)域空間,,若需要在此區(qū)域附近放置可交互元素,,要特別注意交互事件是否會沖突,操作是否容易被使用,。
以上就是長沙小程序開發(fā)公司智企云給我們帶來的如何開發(fā)優(yōu)質(zhì)的小程序,?的相關(guān)內(nèi)容介紹,需求一定要清晰明確,,界面一定要友好,,這樣開發(fā)出的小程序才能受大眾喜歡。
在線客服:2225973985
每天前10名咨詢有好禮
智企云 版權(quán)所有 ? 2016-2018 湘ICP備11017552號
地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
Copyright ? 2015-2024 智企云 All Rights Reserved. 湘ICP備11017552號 技術(shù)支持:中億智企云
 湘公網(wǎng)安備43019002000674號 客服熱線:15874991942 公司地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
湘公網(wǎng)安備43019002000674號 客服熱線:15874991942 公司地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
 國家高新技術(shù)企業(yè)專注互聯(lián)網(wǎng)產(chǎn)品研發(fā)10年
國家高新技術(shù)企業(yè)專注互聯(lián)網(wǎng)產(chǎn)品研發(fā)10年
















 售后工單系統(tǒng)
售后工單系統(tǒng) 云建站控制面板
云建站控制面板 短信通服務(wù)
短信通服務(wù) 熊掌云平臺
熊掌云平臺




