
小程序開發(fā)
微信小程序開發(fā)中字體,、表單、按鈕,、圖標(biāo)規(guī)范化設(shè)置,!
來(lái)源:微信小程序開發(fā) 發(fā)布日期:2020-03-19 16:02:41 總瀏覽:5446

微信小程序開發(fā)中字體、表單,、按鈕,、圖標(biāo)規(guī)范化設(shè)置,相信大家也看了小程序開發(fā)前面的幾期一些介紹都是智企云多年的開發(fā)經(jīng)驗(yàn)為大家所作的講解,,到了這里,,我使用的這個(gè)小程序可以說(shuō)是功能適應(yīng)、設(shè)計(jì)合理,、外觀友好,、邏輯清晰了,這種小程序才能抓住用戶的心,,才能讓用戶對(duì)它產(chǎn)生依賴,。不過(guò)當(dāng)一個(gè)事物已經(jīng)完備的時(shí)候,你就要“精益求精”了,。下面小程序開發(fā)公司智企云講述一下小程序設(shè)計(jì)中一些基本元素的使用規(guī)范介紹:
一,、字體
(1)字體大小
微信內(nèi)字體的使用與所運(yùn)行的系統(tǒng)字體保持一致,常用字號(hào)為20, 18, 17, 16,14 13, 11(pt),,使用場(chǎng)景具體如下:
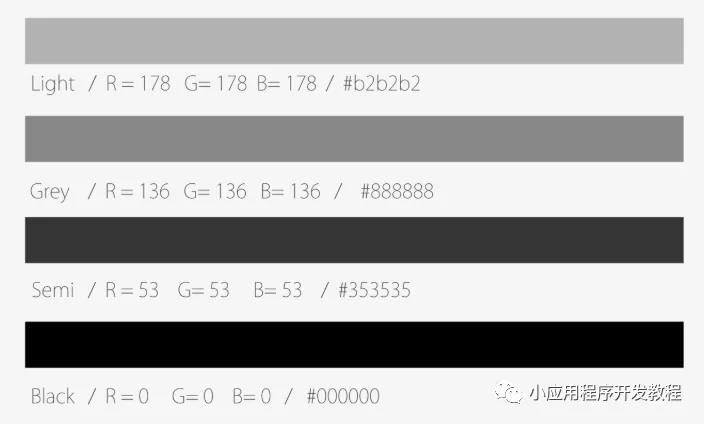
(2)字體顏色
主內(nèi)容 Black 黑色,,次要內(nèi)容 Grey 灰色;時(shí)間戳與表單缺省值 Light 灰色;大段的說(shuō)明內(nèi)容而且屬于主要內(nèi)容用 Semi 黑,。
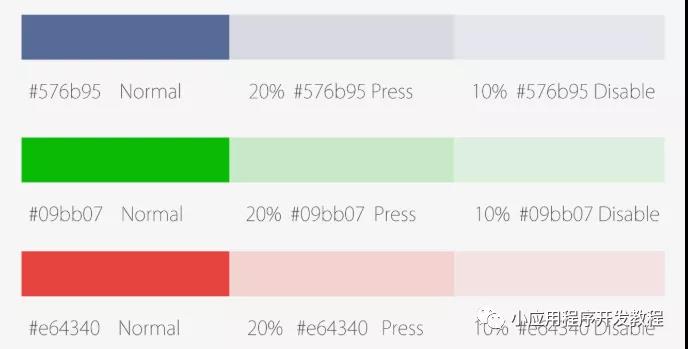
藍(lán)色為鏈接用色,,綠色為完成字樣色,,紅色為出錯(cuò)用色 Press 與 Disable 狀態(tài)分別降低透明度為20%與10%。
2、表單
下圖是表單的一些設(shè)計(jì)規(guī)范,,主要是關(guān)于設(shè)計(jì)尺寸方面:
3,、按鈕
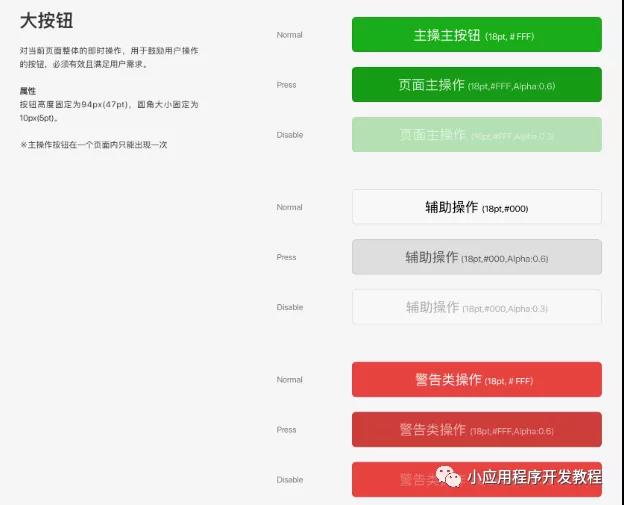
(1)大按鈕
對(duì)當(dāng)前頁(yè)面整體的即時(shí)操作,,用于鼓勵(lì)用戶操作的按鈕,必須有效且滿足用戶需求,。
按鈕高度固定為95px(47pt),。圓角大小固定為10px(5pt)。
注意:主操作按鈕在一個(gè)頁(yè)面內(nèi)只能出現(xiàn)一次
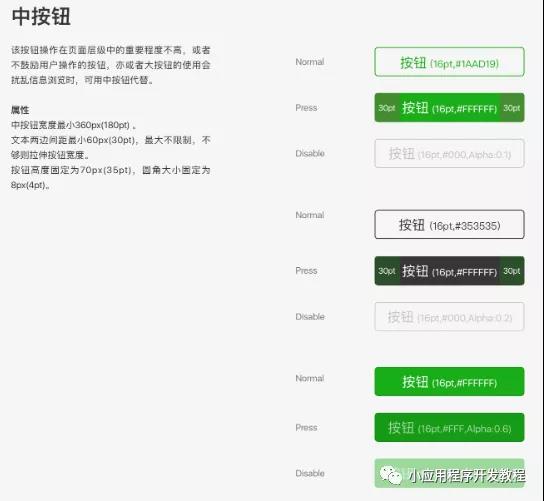
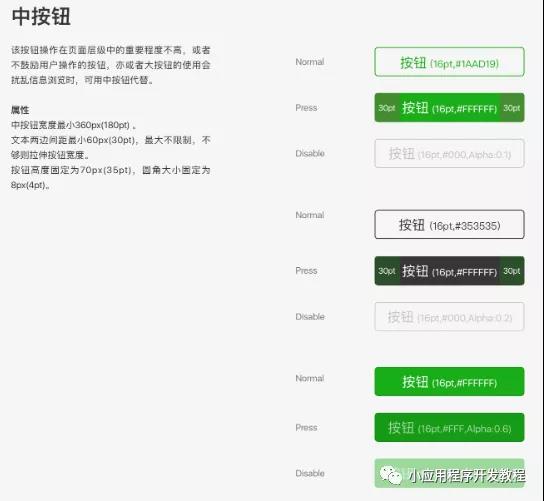
(2)中按鈕
該按鈕一般用在:頁(yè)面層級(jí)中的重要程度不高或者不鼓勵(lì)用戶操作,亦或者如果用大按鈕會(huì)擾亂信息瀏覽的情況,。
中按鈕寬度最小360px(180pt),。文本兩邊的間距最小60px(30pt),最大不限制,,不夠則拉伸按鈕寬度,。按鈕高度固定為70px(35pt),圓角大小固定為8px(4pt),。
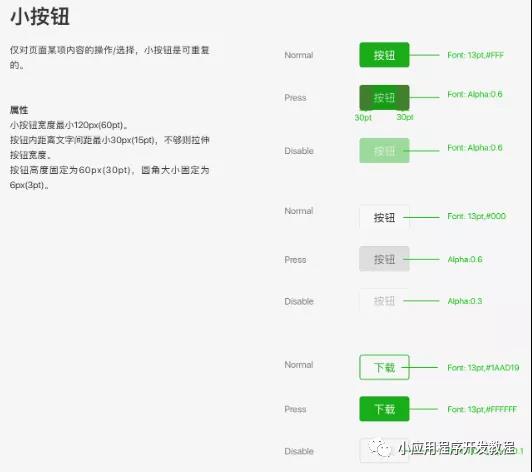
(3)小按鈕
主要用在僅對(duì)頁(yè)面某項(xiàng)內(nèi)容的操作/選擇,,小按鈕是可重復(fù)使用的,。
小按鈕寬度最小120px(60pt)。按鈕內(nèi)距離文字間距最小30px(15pt),,不夠則拉伸按鈕寬度,。按鈕高度固定為60px(30pt),圓角大小固定為6px(3pt),。
(4)失效按鈕
表明該操作已經(jīng)失效,,按鈕上文本必須有提示文案,。
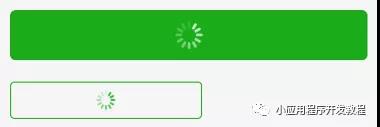
(5)按鈕Loading
該操作需要請(qǐng)求服務(wù)器,,無(wú)法馬上反饋操作時(shí),,Loading的圖標(biāo)可以出現(xiàn)在按鈕上。
4、圖標(biāo)
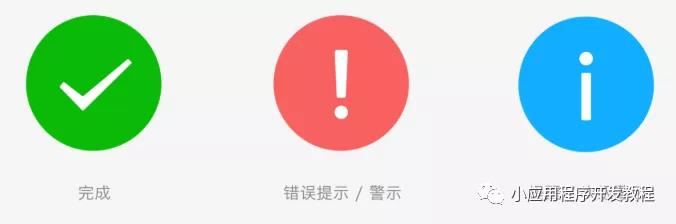
(1)一般圖標(biāo)
用于結(jié)果頁(yè)面狀態(tài)提示,,根據(jù)結(jié)果的情況選擇對(duì)應(yīng)的圖標(biāo)(icon),,圖標(biāo)尺寸一般是100*100px。
(2)Titlebar按鈕
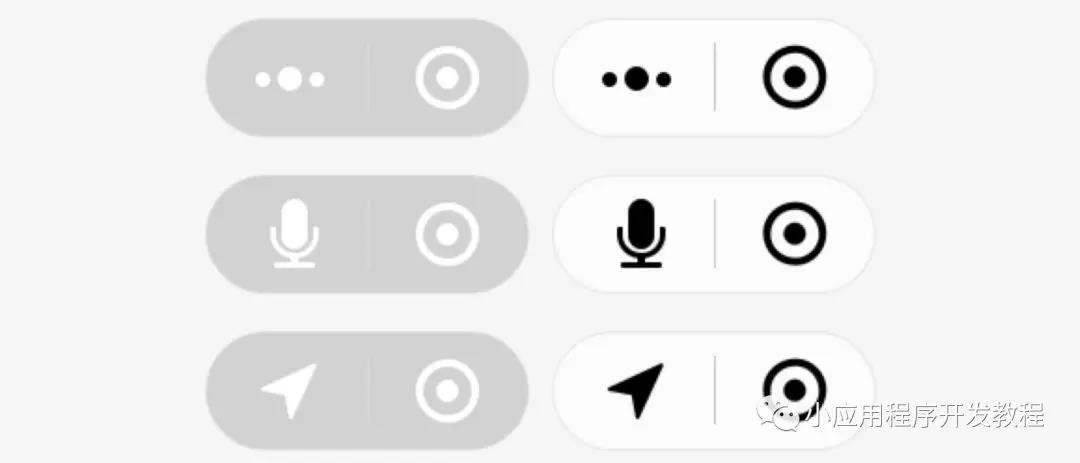
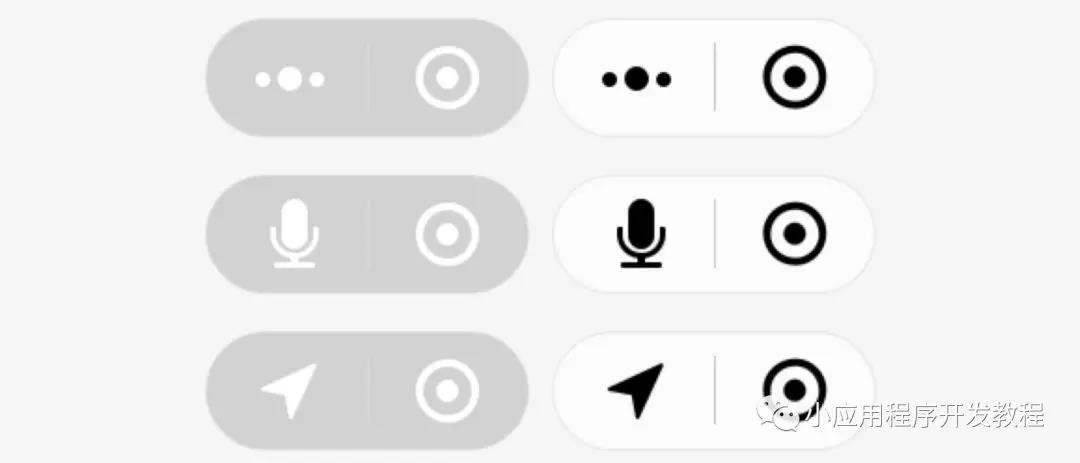
Titlebar顧名思義是標(biāo)題欄按鈕,,微信提供深淺兩種配色的按鈕選擇,從而能更好的適配不同頁(yè)面風(fēng)格,,但是開發(fā)小程序時(shí)要注意保持Titlebar各元素有足夠的辨識(shí)性,。例如錄音,、地理位置樣式如下:
Android系統(tǒng)和iOS系統(tǒng)的設(shè)計(jì)規(guī)范分別如下圖所示:













以上就是長(zhǎng)沙小程序開發(fā)公司智企云經(jīng)過(guò)多年的開發(fā)經(jīng)驗(yàn)為我們總結(jié)一套微信小程序開發(fā)中字體,、表單,、按鈕、圖標(biāo)規(guī)范化設(shè)置的介紹,,是具有實(shí)戰(zhàn)性的,,經(jīng)過(guò)以上學(xué)習(xí),你已具備設(shè)計(jì)優(yōu)質(zhì)小程序的能力了,。理論的作用只是指導(dǎo),,UP主在此建議讀者們學(xué)完了“教你使用開發(fā)工具”和“教你設(shè)計(jì)優(yōu)質(zhì)程序”之后,去學(xué)習(xí)“官方文檔”-->“教你寫代碼”,,開始動(dòng)手開發(fā)自己的小程序吧,。當(dāng)然如果你對(duì)js、wxss,、wxml有過(guò)比較深入的學(xué)習(xí),,在此長(zhǎng)沙小程序開發(fā)公司智企云是長(zhǎng)沙本土有名的開發(fā)公司也是定期分享一些實(shí)戰(zhàn)類的開發(fā)分享,供用戶們一起學(xué)習(xí),,如果你也有小程序開發(fā)方面的需求,,不妨與我們?nèi)〉寐?lián)系,我們會(huì)為你提供專業(yè)的行業(yè)解決方案,,為您微信出好的微信小程序產(chǎn)品,!
全國(guó)客戶服務(wù)免費(fèi)熱線:15874991942
在線客服:2225973985
每天前10名咨詢有好禮
智企云 版權(quán)所有 ? 2016-2018 湘ICP備11017552號(hào)
地址:長(zhǎng)沙市高新開發(fā)區(qū)尖山路39號(hào)中電軟件園總部大樓6樓
Copyright ? 2015-2024 智企云 All Rights Reserved. 湘ICP備11017552號(hào) 技術(shù)支持:中億智企云
 湘公網(wǎng)安備43019002000674號(hào) 客服熱線:15874991942 公司地址:長(zhǎng)沙市高新開發(fā)區(qū)尖山路39號(hào)中電軟件園總部大樓6樓
湘公網(wǎng)安備43019002000674號(hào) 客服熱線:15874991942 公司地址:長(zhǎng)沙市高新開發(fā)區(qū)尖山路39號(hào)中電軟件園總部大樓6樓
 國(guó)家高新技術(shù)企業(yè)專注互聯(lián)網(wǎng)產(chǎn)品研發(fā)10年
國(guó)家高新技術(shù)企業(yè)專注互聯(lián)網(wǎng)產(chǎn)品研發(fā)10年
















 售后工單系統(tǒng)
售后工單系統(tǒng) 云建站控制面板
云建站控制面板 短信通服務(wù)
短信通服務(wù) 熊掌云平臺(tái)
熊掌云平臺(tái)




