
小程序開發(fā)
長沙小程序開發(fā)帶來小程序開發(fā)基礎(chǔ)內(nèi)容介紹,!
來源:長沙小程序開發(fā) 發(fā)布日期:2020-03-20 14:05:22 總瀏覽:1771

上一期文章中,長沙小程序開發(fā)公司智企云給大家介紹到了小程序開發(fā)中的基礎(chǔ)組件的視圖容器的介紹,,今天我們接著學(xué)習(xí)帶來基礎(chǔ)組件的基礎(chǔ)內(nèi)容顧名思義是組成小程序的基礎(chǔ)部分,,那么什么是基礎(chǔ)部分呢?想一想我們平時用到的程序把。
打開一個程序,,我們總得看到一些“按鈕(icon)”吧;其次我們總會看到一些“文本內(nèi)容(text)”;然后我們點擊一些內(nèi)容還可能看到加載的“進(jìn)度條(progress)”等等,,這些一個程序大概率必備的組件,我們就稱作“基礎(chǔ)內(nèi)容”。
小程序中的基礎(chǔ)內(nèi)容包括text,、rich-text,、progress、icon,,下面我就舉個應(yīng)用text基礎(chǔ)內(nèi)容的例子,。
類似于HTML中的,那么什么是span呢?它從功能上來說其實又類似于剛才學(xué)到的
,,不同的是div是對“塊”進(jìn)行劃分,,而span是對“行”進(jìn)行劃分。
# 這是一段HTML語言
我的母親有 藍(lán)色 的眼睛,。
效果如圖:

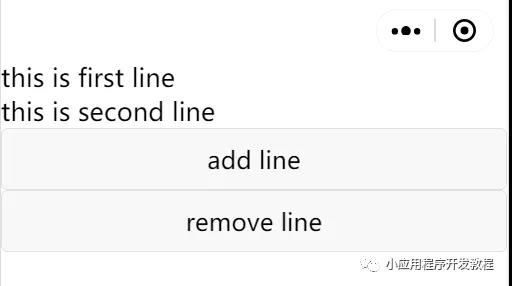
也就是說通過的劃分,,你可以靈活的在某一行展現(xiàn)不同的效果,。同理在小程序中,就是對“行”進(jìn)行劃分的,,下邊是一段應(yīng)用text的代碼和效果圖,。(注釋:有過前端開發(fā)經(jīng)驗的童鞋一定知道HTML+CSS+JS它們之間的關(guān)系,這里我做簡單直觀的介紹,。HTML是通過一系列的標(biāo)簽來展現(xiàn)一個前端主體,,而CSS就是用來裝飾這個前端主體的,也可以說是讓你的前端變得更加漂亮,,同時前端一定是要與后端進(jìn)行交互才具備實際應(yīng)用價值的,,因此JS就是用來控制后端的邏輯運算的,例如前端攝取到用戶的登錄信息,,那么此時要去后端的數(shù)據(jù)庫中進(jìn)行比對,,那么后端比對的過程就需要用JS來實現(xiàn)。那么在微信小程序中有WXML+WXSS+JS,,也是這個道理)

# 這是用到的js代碼var initData = 'this is first line\nthis is second line'var extraLine = [];Page({ data: { text: initData }, add: function(e) { extraLine.push('other line') this.setData({ text: initData + '\n' + extraLine.join('\n') }) }, remove: function(e) { if (extraLine.length > 0) { extraLine.pop() this.setData({ text: initData + '\n' + extraLine.join('\n') }) } }})
# 這是WXML代碼 {{text}}add lineremove line
以上就是長沙小程序開發(fā)公司智企云帶來的小程序開發(fā)過程中官方組件的基礎(chǔ)內(nèi)容的相關(guān)介紹,,基礎(chǔ)內(nèi)容是展示小程序內(nèi)容的核心,,同時對于內(nèi)容的排版,我們要做好調(diào)整,,其中是提供一個按鈕,,這些我們以后再深入討論。
在線客服:2225973985
每天前10名咨詢有好禮
智企云 版權(quán)所有 ? 2016-2018 湘ICP備11017552號
地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
Copyright ? 2015-2024 智企云 All Rights Reserved. 湘ICP備11017552號 技術(shù)支持:中億智企云
 湘公網(wǎng)安備43019002000674號 客服熱線:15874991942 公司地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
湘公網(wǎng)安備43019002000674號 客服熱線:15874991942 公司地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
 國家高新技術(shù)企業(yè)專注互聯(lián)網(wǎng)產(chǎn)品研發(fā)10年
國家高新技術(shù)企業(yè)專注互聯(lián)網(wǎng)產(chǎn)品研發(fā)10年
















 售后工單系統(tǒng)
售后工單系統(tǒng) 云建站控制面板
云建站控制面板 短信通服務(wù)
短信通服務(wù) 熊掌云平臺
熊掌云平臺




