
小程序開發(fā)
長沙小程序開發(fā)帶來小程序開發(fā)過程中的表單組件的相關(guān)介紹,!
來源:長沙小程序開發(fā) 發(fā)布日期:2020-03-20 14:35:59 總瀏覽:1726

長沙小程序開發(fā)帶來小程序開發(fā)過程中的表單組件的相關(guān)介紹,!表單組件,通常來說“表單”是用來與用戶交互并提交數(shù)據(jù)的,,說到與用戶交互,,我們可以想一下通常我們在使用一個APP的時候,有哪些用戶交互方式?例如:讓用戶點擊按鈕(button),、讓用戶進(jìn)行單項或者多項選擇(checkbox),、讓用戶輸入文本內(nèi)容(editor)以及讓用戶將所參與的操作結(jié)果進(jìn)行提交(form)等等。今天長沙小程序開發(fā)公司智企云為我們帶來小程序開發(fā)過程中的表單組件的相關(guān)介紹,,希望大家盡快學(xué)習(xí),,下面我就舉幾個例子:
1、button組件
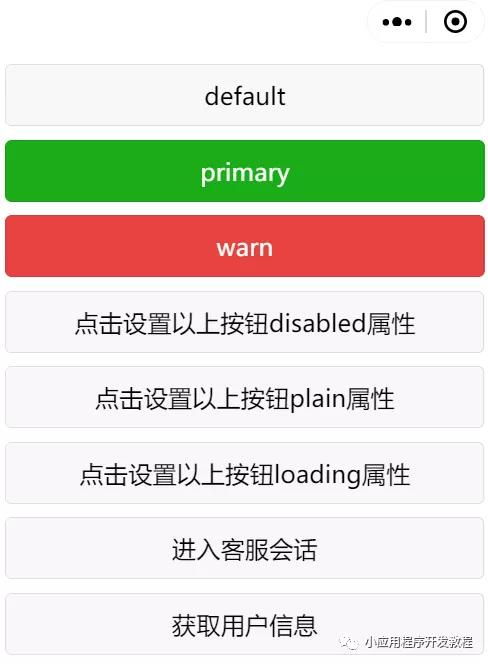
如下圖所示,,分別對應(yīng)著WXML代碼中的8個button按鈕,。
defaultprimarywarn點擊設(shè)置以上按鈕disabled屬性點擊設(shè)置以上按鈕plain屬性點擊設(shè)置以上按鈕loading屬性進(jìn)入客服會話獲取用戶信息。

2,、checkbox組件
# 用到的js代碼Page({ data: { items: [ { name: 'USA', value: '美國' }, { name: 'CHN', value: '中國', checked: 'true' }, { name: 'BRA', value: '巴西' }, { name: 'JPN', value: '日本' }, { name: 'ENG', value: '英國' }, { name: 'TUR', value: '法國' }, ] }, checkboxChange: function (e) { console.log('checkbox發(fā)生change事件,攜帶value值為:', e.detail.value) }})
# 都到的wxml代碼 {{item.value}}

以上就是長沙小程序開發(fā)公司帶來的小程序開發(fā)組建中的form表單組件的相關(guān)內(nèi)容介紹,表單是小程序開發(fā)過程內(nèi)容展示中較為基礎(chǔ)的部分介紹,,表單組件是經(jīng)常用到的,,對于從來開發(fā)人員,這也是學(xué)習(xí)精通吃透的地方,。關(guān)于更多長沙小程序開發(fā)方面的相關(guān)內(nèi)容介紹,,我們后面會陸續(xù)為大家?guī)恚凑堦P(guān)注,!
全國客戶服務(wù)免費(fèi)熱線:15874991942
在線客服:2225973985
每天前10名咨詢有好禮
智企云 版權(quán)所有 ? 2016-2018 湘ICP備11017552號
地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
Copyright ? 2015-2024 智企云 All Rights Reserved. 湘ICP備11017552號 技術(shù)支持:中億智企云
 湘公網(wǎng)安備43019002000674號 客服熱線:15874991942 公司地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
湘公網(wǎng)安備43019002000674號 客服熱線:15874991942 公司地址:長沙市高新開發(fā)區(qū)尖山路39號中電軟件園總部大樓6樓
 國家高新技術(shù)企業(yè)專注互聯(lián)網(wǎng)產(chǎn)品研發(fā)10年
國家高新技術(shù)企業(yè)專注互聯(lián)網(wǎng)產(chǎn)品研發(fā)10年
















 售后工單系統(tǒng)
售后工單系統(tǒng) 云建站控制面板
云建站控制面板 短信通服務(wù)
短信通服務(wù) 熊掌云平臺
熊掌云平臺




